Case Study: The Blurb
On our archive, what we call a blurb is the small summary box which provides a description of a work, a bookmark, a collection, user or series. Blurbs appear on what we call index pages — for instance, a page of search results. Here is an example which should look very familiar:
 This is a work blurb using the default archive display code.
This is a work blurb using the default archive display code.
The Blurb HTML Structure
Since we usually have many blurbs listed together, the index page that holds the blurbs is coded as an HTML list, and each blurb is coded as a list item.
For more detail, now let's look at the work blurb.
The work blurb is the most used chunk of HTML code in the archive, so we've revised it a lot. It has to contain lots of information and allow different ways of accessing its material. The blurb is flexible, accessible, and has multiple redundancies (says the same thing in different ways). The XHTML structure is laid out like so (this diagram includes the outer index container).
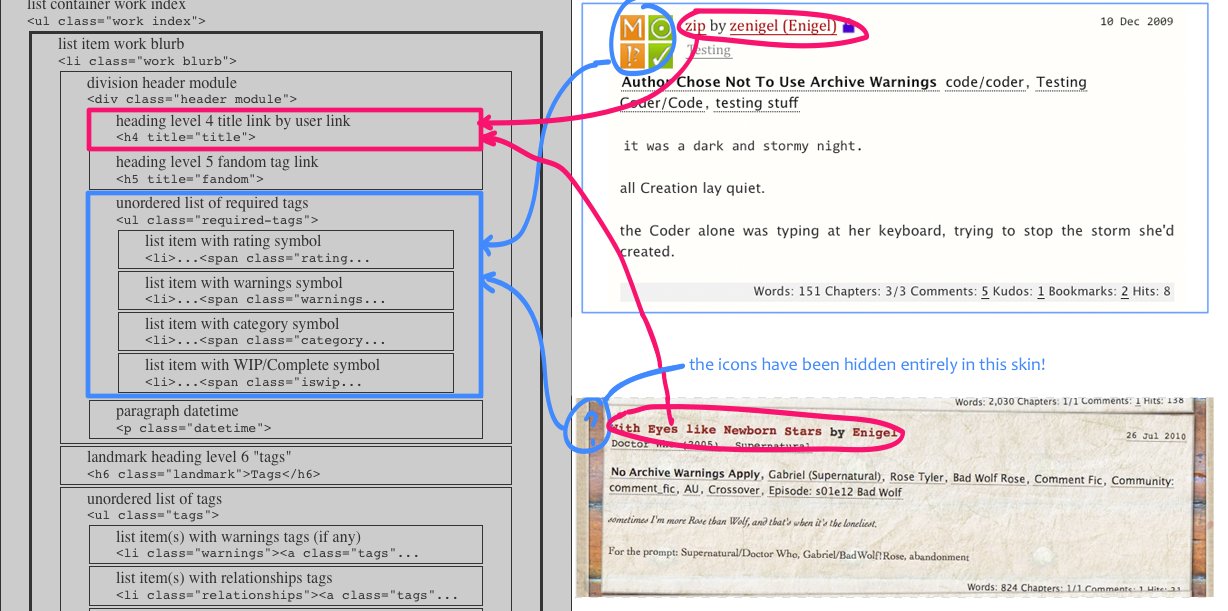
Blurb XHTML Diagram
- landmark heading level 3 "list of works"
<h3 class="landmark">list of works</h3> - list container work index
<ul class="work index">- list item work blurb
<li class="work blurb">- division header module
<div class="header module">- heading level 4 title link by user link
<h4 title="title"> - heading level 5 fandom tag link
<h5 title="fandom"> - unordered list of required tags
<ul class="required-tags">- list item with rating symbol
<li>...<span class="rating... - list item with warnings symbol
<li>...<span class="warnings... - list item with category symbol
<li>...<span class="category... - list item with WIP/Complete symbol
<li>...<span class="iswip...
- list item with rating symbol
- paragraph datetime
<p class="datetime">
- heading level 4 title link by user link
- landmark heading level 6 "tags"
<h6 class="landmark">Tags</h6> - unordered list of tags
<ul class="tags">- list item(s) with warnings tags (if any)
<li class="warnings"><a class="tags"... - list item(s) with relationships tags
<li class="relationships"><a class="tags"... - (and so on for the other kinds of tags)
- list item(s) with warnings tags (if any)
- landmark heading level 6 "summary"
<h6 class="landmark">Summary</h6> - blockquote of summary
<blockquote class="userstuff summary" title="summary"> - definition list of stats
<dl class="stats" title="stats">- definition list property:value pairs
<dt>Words:</dt><dd>151</dd>...
- definition list property:value pairs
- division header module
- next list item work blurb
- list item work blurb
Here are some of the important things to understand about this layout:
- The content of the blurb (all the information it contains) is presented in logically readable order, which has NOTHING to do with the order in which that information is displayed visually in a browser. The title comes first even though visually the first thing you see is the square of the required-tags icons.
- We don't use inline style attributes -- that is, you don't see any CSS embedded into the code like
this:
<p style="color: blue;">. This kind of styling is much harder to track down later on for debugging and maintenance. Please don't do it! - We almost always use classes rather than ids. CSS rules attached to ids have higher priority than CSS rules attached to classes, so to make it as easy as possible to create skins, it's better if we use classes by default.
- The class names are short, common single words.
- The class names describe and document what the information contained in that HTML element is.
- Classes are used in combination.
- Multiple classes are often declared on the same element (eg
work blurb,work index). - Classes are also nested: ie, CSS rules from the classes on an outer HTML tag will be inherited by an inner tag, as long as they aren't overridden.
- Multiple classes are often declared on the same element (eg
- A class is only declared on the outermost element that needs it. That is, we have
work blurband then the classblurbis inherited all the way down; we don't ALSO declare, for instance,<p class="blurb datetime">. We just declare<p class="datetime">and let it inherit the blurb class from above. - We use headings with the
landmarkclass and thetitleattribute to label otherwise unlabeled sections of HTML. These are not displayed with the default CSS rules but are available to screenreaders and other special browsers to help with navigation.
Here is the full HTML source code from the archive for the example blurb shown at the top, so you can look through it in detail:
<li class="work blurb" id="work_4658" role="article">
<div class="header module">
<h4 title="title">
<a href="/works/4658">zip</a>
by
<a href="/users/Enigel/pseuds/zenigel" class="login author">zenigel (Enigel)</a>
<img alt="(Restricted)" src="/images/lockblue.png?1301764950" title="Restricted" width="15" height="15">
</h4>
<h5 title="fandom">
<a href="/tags/Testing" class="tag">Testing</a>
</h5>
<ul class="required-tags">
<li><a href="/help/symbols-key.html" class="symbol question" rel="ibox&type=3" title="Symbols key"><span class="rating-mature rating" title="Mature"><span class="text">Mature</span></span></a></li>
<li><a href="/help/symbols-key.html" class="symbol question" rel="ibox&type=3" title="Symbols key"><span class="warning-choosenotto warnings" title="Choose Not To Use Archive Warnings"><span class="text">Choose Not To Use Archive Warnings</span></span></a></li>
<li><a href="/help/symbols-key.html" class="symbol question" rel="ibox&type=3" title="Symbols key"><span class="category-gen category" title="Gen"><span class="text">Gen</span></span></a></li>
<li><a href="/help/symbols-key.html" class="symbol question" rel="ibox&type=3" title="Symbols key"><span class="complete-yes iswip" title="Complete Work"><span class="text">Complete Work</span></span></a></li>
</ul>
<p class="datetime">10 Dec 2009</p>
</div>
<h6 class="landmark">Tags</h6>
<ul class="tags">
<li class="warnings"><strong><a href="/tags/Choose%20Not%20To%20Use%20Archive%20Warnings" class="tag">Author Chose Not To Use Archive Warnings</a>, </strong></li><li class="relationships"><a href="/tags/code*s*coder" class="tag">code/coder</a>, </li> <li class="relationships"><a href="/tags/Testing%20Coder*s*Code" class="tag">Testing Coder/Code</a>, </li><li class="freeforms"><a href="/tags/testing%20stuff" class="tag">testing stuff</a></li>
</ul>
<h6 class="landmark">Summary</h6>
<blockquote class="userstuff summary" title="summary">
<p><code>it was a dark and stormy night.</code></p><p>all Creation lay quiet.</p><p>the Coder alone was typing at her keyboard, trying to stop the storm she'd created.</p>
</blockquote>
<dl class="stats" title="stats">
<dt>Words:</dt>
<dd>151</dd>
<dt>Chapters:</dt>
<dd>3/3</dd>
<dt>Comments:</dt>
<dd><a href="/works/4658?show_comments=true&view_full_work=true#comments">5</a></dd>
<dt>Kudos: </dt>
<dd><a href="/works/4658?view_full_work=true#comments">1</a></dd>
<dt>Bookmarks:</dt>
<dd><a href="/works/4658/bookmarks">2</a></dd>
<dt>Hits:</dt>
<dd>8</dd>
</dl>
</li>
This aspect of the blurb should be changed only with the most extreme caution! Everything about the display can be reorganised (and in fact the blurb can be skinned pretty easily by our users), but the HTML structure should not be altered.
Also, notice that the blurb diagram looks like a lot of boxes nested inside larger boxes. It's like the diagrams in What is CSS. It's useful to know that all XHTML elements are boxes, and that because all our markup is well formed, everything on the archive is a box in a box. (You might find it useful to install the Web Developer plugin.)
Reasons For The Structure
Among other reasons, this structure means it is easy for a piece of software to accurately count the number of items (blurbs) shown in an index. Each new item —work, index, page region— is announced by a heading, so users know what information is attached to what title. As a result, a list of headings summarises the entire index page.
For example, a screenreader user may:
- enter search query tag: bab5 het long
- jump to the
Work Listlandmark heading - hear "list of 17 items"
- hear heading level 4 "fic title"
- list headings level 4
- jump to item 4 and select title link
This markup, which counts, groups, and names data, allows both linear and non-linear interactions. This means the page makes sense if you read it top to bottom, makes sense if you read parts of it out of context, and helps you jump around. Without this way of writing pages, it's hard to give alternative access technologies the kind of spatial interaction that a visual, mousing browser affords.
The Blurb Display
As noted above, while the HTML structure of the blurb is incredibly important and should not be altered unless the actual content and purpose of the blurb changes (and probably pretty significantly so), the display, which is governed entirely by CSS, is much more flexible.
Here you see two different examples of the work blurb from the AO3, one using the default CSS and one using a skin,
which have some of their fields mapped to the blurb diagram to help give you the idea.
 These blurbs use the SAME EXACT HTML CODE. The only thing different is the CSS.
These blurbs use the SAME EXACT HTML CODE. The only thing different is the CSS.
Let's look at how the default CSS display is done for the blurb. 'Right now, the default set of CSS rules for the blurb class is:
/* BLURB*/
.blurb ul li,.blurb dd ul li { display: inline }
li.blurb { padding-left: 0.5em; padding-right: 0.5em; padding-top: 0.25em; padding-bottom: 0.25em; position: relative; clear:left; min-height: 100px }
.blurb .module { float:none;}
.work .blurb .header, .series .blurb .header, .blurb .work .header, .bookmark .blurb .header, .works .blurb .header, .story-list .blurb .header, .work.blurb .header
{ min-height:55px; }
.blurb .header h4 { font-size: 1.1425em; margin: 0.375em 5.25em 0 65px }
#main .blurb .header img { position: relative; margin: 0; }
.blurb .header h5, .blurb .header ul
{ font-size: 1em; margin: 0.375em 6em 0 65px }
.blurb h4 a:link,.blurb h4 img { color: #900; vertical-align: bottom }
.blurb ul.required-tags { position: absolute; top: 0; width:60px; margin:0;}
.blurb ul.required-tags li, #main .blurb ul.required-tags li img, .blurb ul.required-tags li a
{ position:static; display: inline; height: 25px; width: 25px; margin: 0; padding: 0; border:none; }
.blurb .relationships { background: #eee;}
.blurb blockquote, .blurb ul.wranglers, .blurb form
{ clear: none; margin: 0.5625em auto; text-align: justify }
.blurb dl.stats { background: #eee; font-size: 0.8575em; text-align: right; padding: 0 0.3em 0.3em; margin-top: 0.1em; }
.blurb.own dl.stats { padding-left: 11em; }
Let's examine the first rule, .blurb ul li,.blurb dd ul li { display: inline }, piece by piece.
.blurb ul li- This is a selector. A CSS selector tells the browser how to select (ie, identify) the HTML elements that the CSS rule should be applied to. This selector says, to translate it into English, any list item (li) that appears inside an unordered list (ul) that appears inside any element that has the CSS class "blurb" .
.blurb dd ul li- A second selector (you can have as many as you want in a CSS rule, comma-separated as here): any list item (li) that appears inside an unordered list (ul) that appears inside a definition list description (dd) that appears inside any element that has the CSS class "blurb"
{ ... }- This is the set of CSS rules that should be applied to these selected HTML elements. There can be as many rules as you want, listed as a semicolon-separated list of property:value pairs.
display: inline- There is only one property:value pair in this particular set of rules. It says to display these selected HTML elements inline (that is, following one another on the same line) instead of one after another each on a new line (which would otherwise be the default behavior for list items).
Which bits of the HTML does this affect? Let's look at the HTML and figure out which items match the rule.
Notice here that the blurb display is controlled by the single HTML class, "blurb". Every blurb in the archive, of whatever type, should use this class. If you look at the HTML source for a works listing, the typical work blurb is declared like this:
<li id="work_1234" class="work blurb">Notice that the class declaration ALSO includes the class "work".
There are many different blurbs in the archive -- the work blurb, the user blurb, the collection blurb, etc -- which are all quite similar in their underlying purpose. Rather than having one set of CSS code for the work blurb, another very similar set for the slightly-different-looking user blurb with its icon, and so forth, we have made the generic blurb CSS code contains everything that these blurbs have in common (which we have deliberately made a lot!).
Then, to create the different blurbs, we modify the basic setup slightly for different classes of blurb using the more specific class name. Normally these modifications are only going to be one or two lines. The most modification is for bookmark blurbs:
/* BOOKMARK*/
.bookmark p.count { float: right }
.bookmark .count img, .bookmark .symbol img
{ height: 25px; width: 25px }
.bookmark p.count span { background: url(/images/category-none.png) top left no-repeat; border: 1px solid #eee; display: block; float: left; height: 25px; line-height: 1.875; margin: 0 2.5px 0 0; text-align: center; width: 25px }
.bookmark .blurb { border: 1px solid #ccc; padding: 0.125em 0.4em; }
.bookmark .user { clear:right; border: 1px solid #ddd; width:auto; margin: 0.25em 0.125em; padding: 0.125em; }
#main .bookmark .user .navigation
{ font-size: 0.8575em; margin: 0.5em 0 0.5em -.5em}
So what this means is, let's say we decided to add individual user blogs to the archive, and we then wanted an index of blogs. Instead of coding it up from scratch, you would copy the HTML structure used for work blurbs or user blurbs eg, and you would only add a few lines of css using something like the .blog .blurb classnames combined in order to make the blog blurbs look the way you wanted them to, keeping everything as consistent as possible with the other blurbs.
Back
Return to the documentation index.